10 (29)
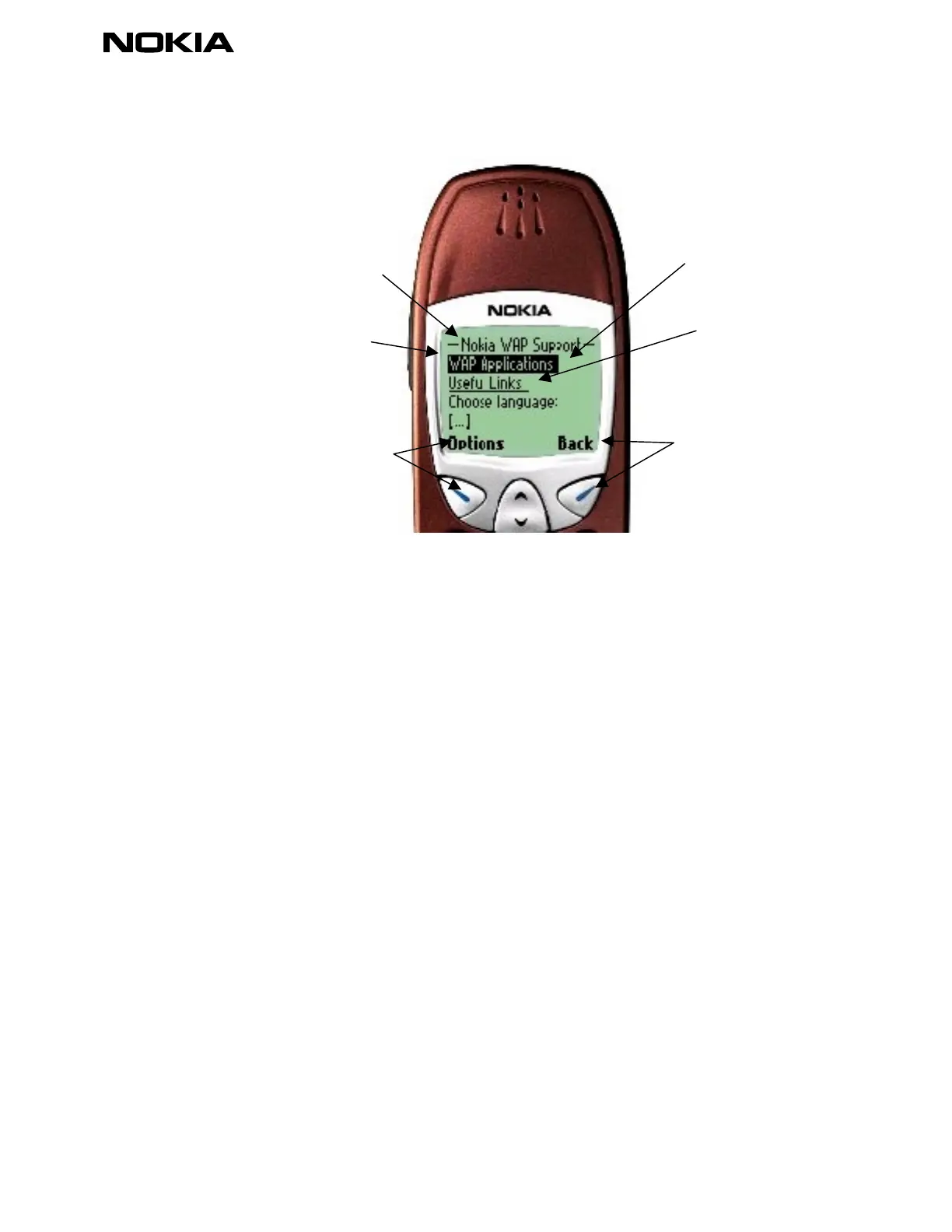
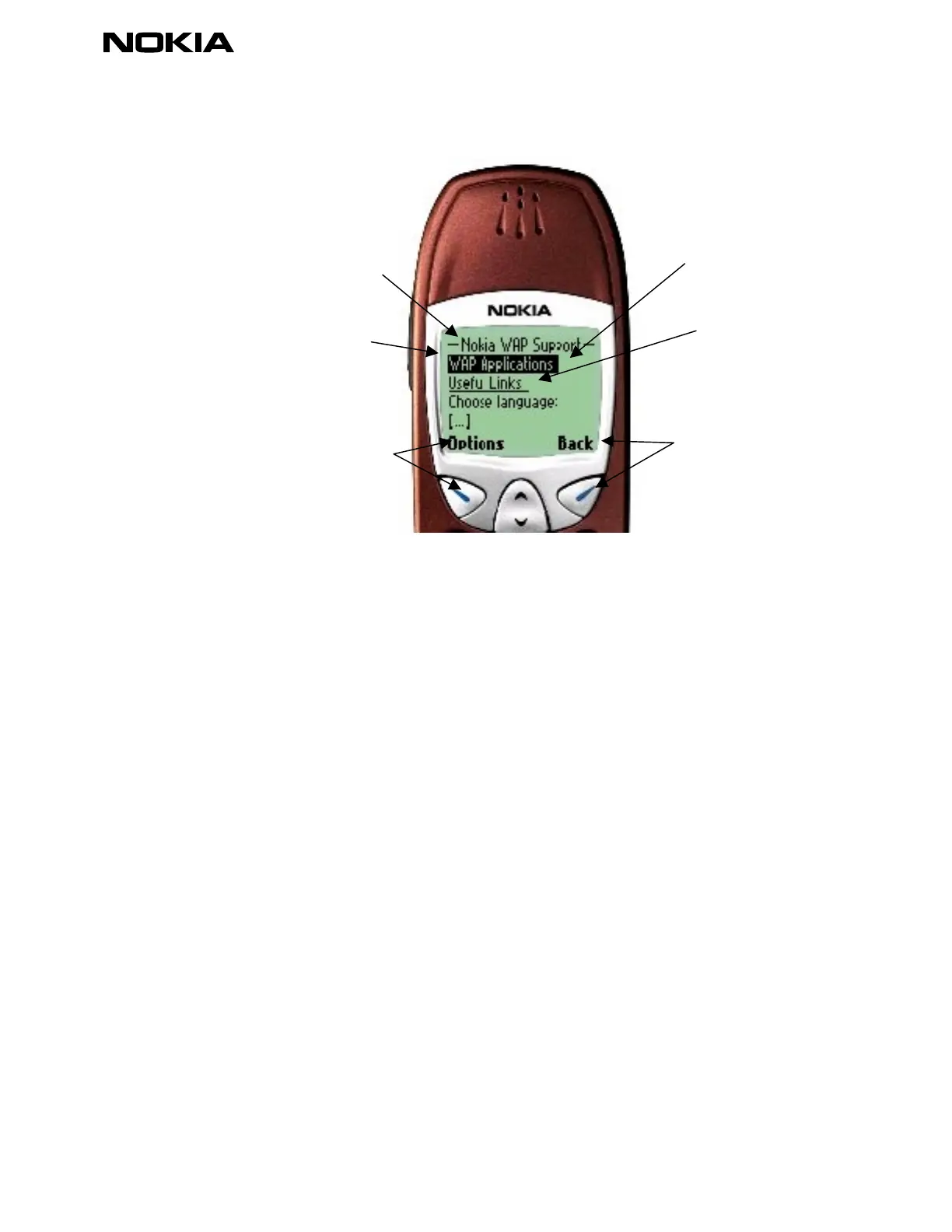
Figure 3-1 Different parts of the display
3.2.1 Physical dimensions of the browser screen
The application area is 96 (horizontal) by 52 pixels (vertical); it includes 4 lines of main text, plus a
header text. The main text area can also be used for showing graphics. The graphics area is at
maximum of 96 pixels wide and 41 pixels high but scrollable until maximum deck size (i.e. an image
can be scrolled down like any other content).
3.2.2 Display Fonts
Font size in the Nokia 6210 is 8 pixels plus 2 pixels line break. All fonts used in the Nokia 6210 are
proportional fonts. Proportional fonts give a dynamic and minimized width for each character, they
give improved readability of the display texts, and they generally allow more characters to be displayed
per line. However, having proportional fonts means that it is difficult to tell how many characters there
can be in each line cf. Characters 'W' and 'i'.
3.2.3 Word Wrapping
Word wrapping is also important when designing services. If the first two words of text do not both fit
into the first line, the second word will automatically be moved to the second line. However in the
Nokia 6210 the word wrapping can be set of in the browsers appearance settings. Using the Toolkit is
one method of checking how the text will be shown on the display.
3.2.4 The Header Text in the Nokia 6210
The Header text will contain the title attribute in the WML card. This header text can help the user
to know where they are in the service, and allow ease of navigation in the browser.
3.3 WAP Browser Display
The WAP Browser main view opens when selecting the 'Services'-menu
Inverse video for high-
lighting links and options
Header text to help
user in navigation
Large graphical display,
96*60 pixels.
4 lines of main information
Underlining for
indicating links
Right soft key with
Bac
The display text corresponds
to the function shown in
the display
Left soft key with
Option
.
The display text corresponds
to the function shown in the
display

 Loading...
Loading...