Appendix A: Panel Builder Tutorial
Tools Pane Option Descriptions
On the left side of the main screen, you will find options that allow you to access/create buttons, access widgets (such as sliders,
text fields, etc.), as well as store panel templates for future use. If you do not see this pane displayed on the main page of the
Project Editor, select Window > Tools Pane.
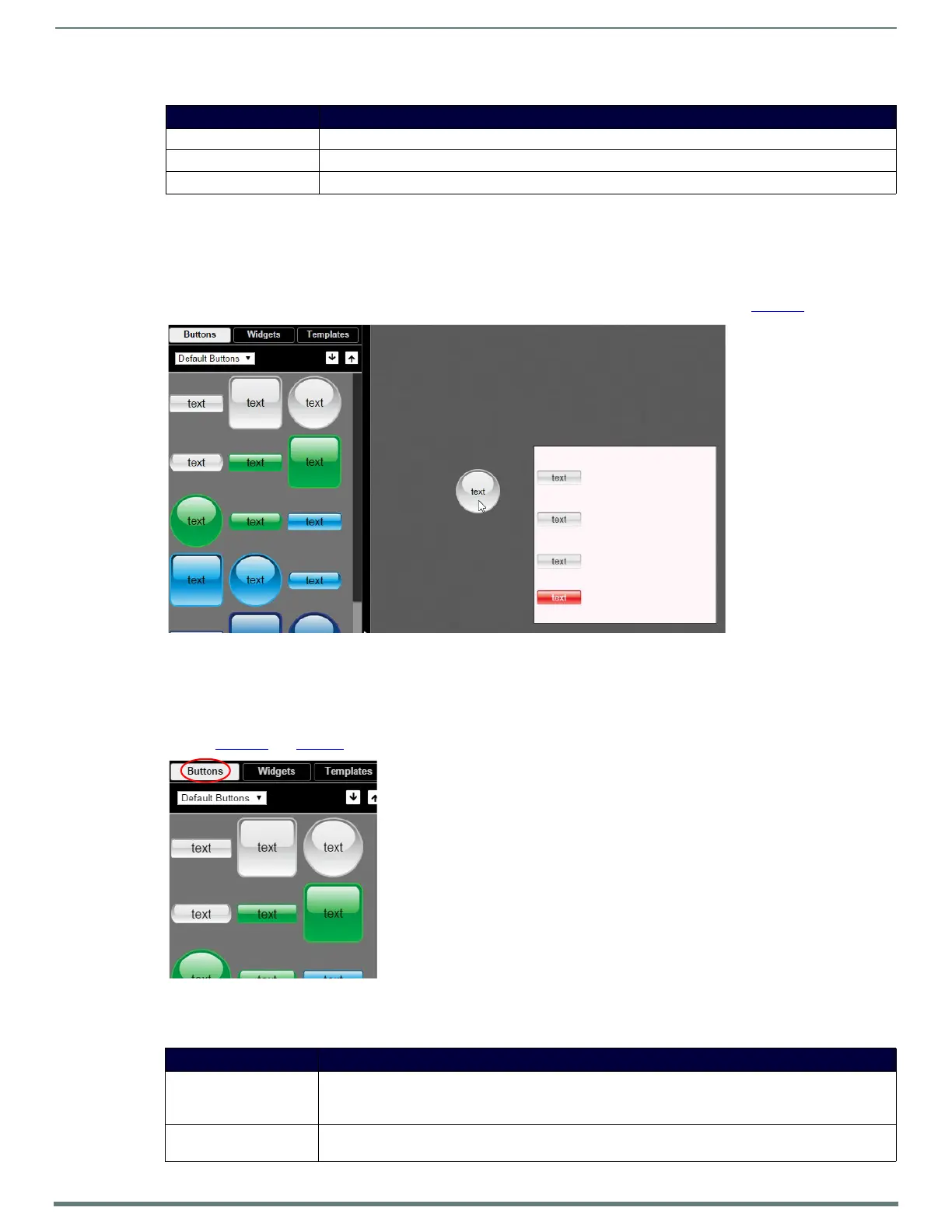
To add a button or widget to your project, simply drag and drop it onto your module display as shown in Figure 45
.
FIG. 45 Adding a Button to the Display
This section shows the screens associated with these options as well as tables that contain details regarding each screen.
Buttons Tab
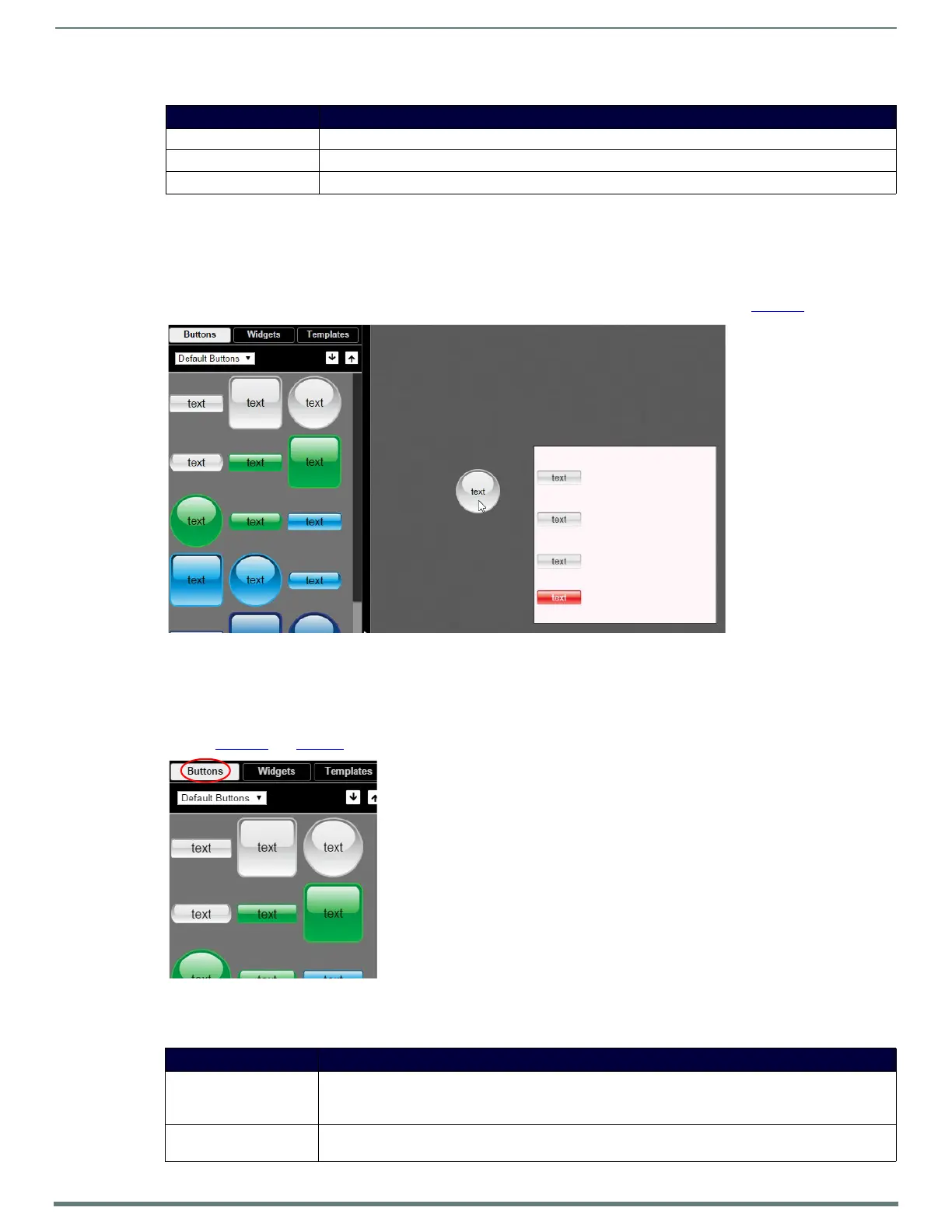
Refer to Figure 46 and Ta ble 30 for detailed descriptions of the options available under the Buttons tab.
FIG. 46
Buttons Tab Pane
TABLE 29 Assets Tab Option Descriptions
Option Description
Images View all images in the project.
Scripts Creates scripts that can be dragged and dropped onto multiple buttons at once.
Modules Use to control a specific type of device with the commands specific to that item.
TABLE 30 Buttons Tab Option Descriptions
Option Description
Default/User Buttons Choose Default Buttons from the drop-down menu to access all of the system buttons. Select User
Buttons to access buttons created previously to use as a template. Drag and drop to add a button you
created to the User Button library.
Click the down arrow to export a selected button to your computer. Click the up arrow to browse to a
(previously exported) button file and import it into the User Button library.

 Loading...
Loading...