List Box Buttons
94
TPDesign4 Touch Panel Design Software (v2.10 or higher)
Subordinate Button Placement
In managed mode, the placement of subordinate buttons in a list box is automatic and controlled by the
location of the list box container and laid out in a grid fashion.
Rows are added to the bottom of a list box and columns are added to the right-hand side of a
list box.
When a row or column is added, the list box container is resized automatically to fit the new
region of subordinate buttons added.
Subordinate Buttons - Drag and Drop Capability
Full drag and drop capability is supported for Subordinate List Box buttons:
You can drag a column property of a list box and drop it on another column of a list box. The
list box column will highlight when dragged on top of the column in the Design View and
when dropped the property will change to the value dragged from the properties window.
You can also drag and drop one to two states in the State Manager window on a column of a
List Box.
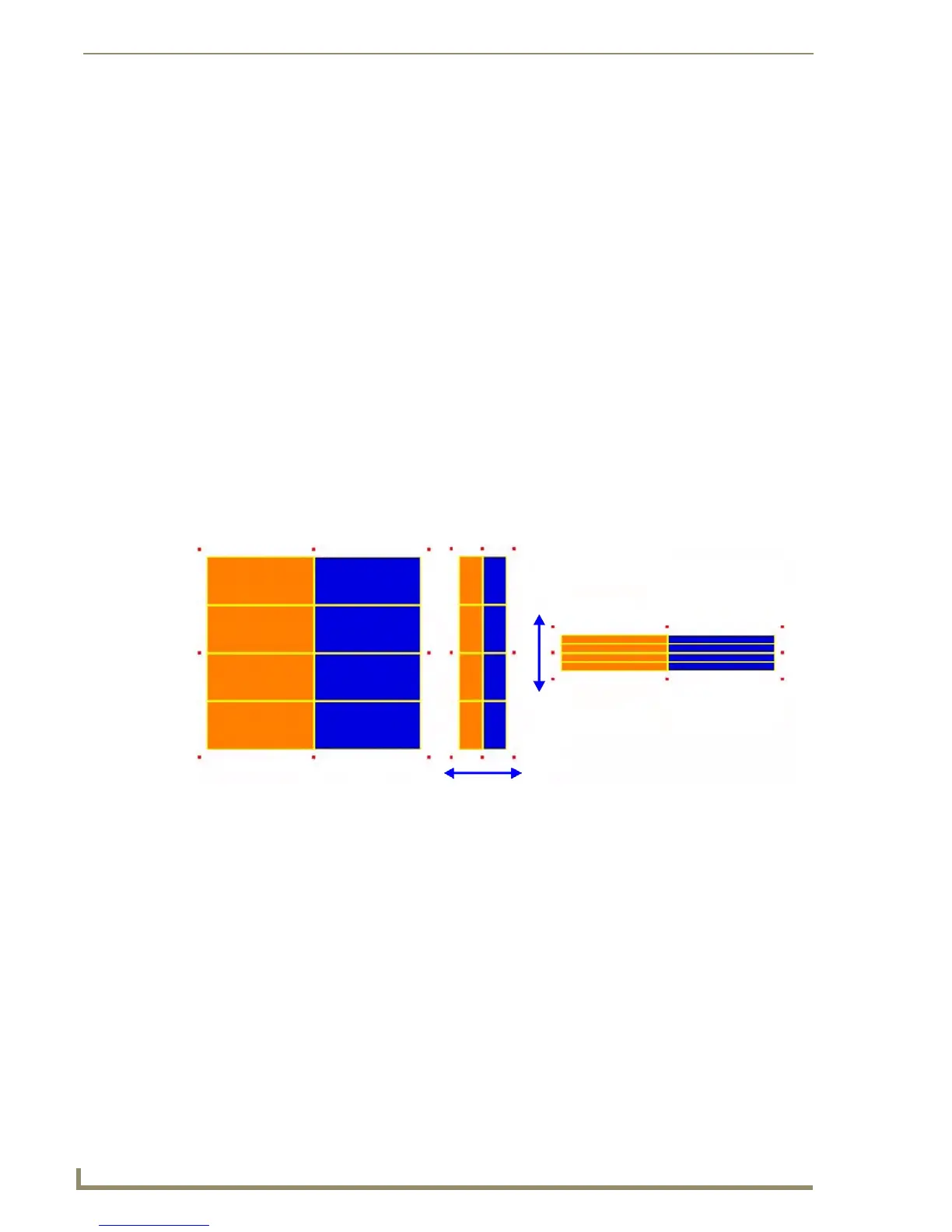
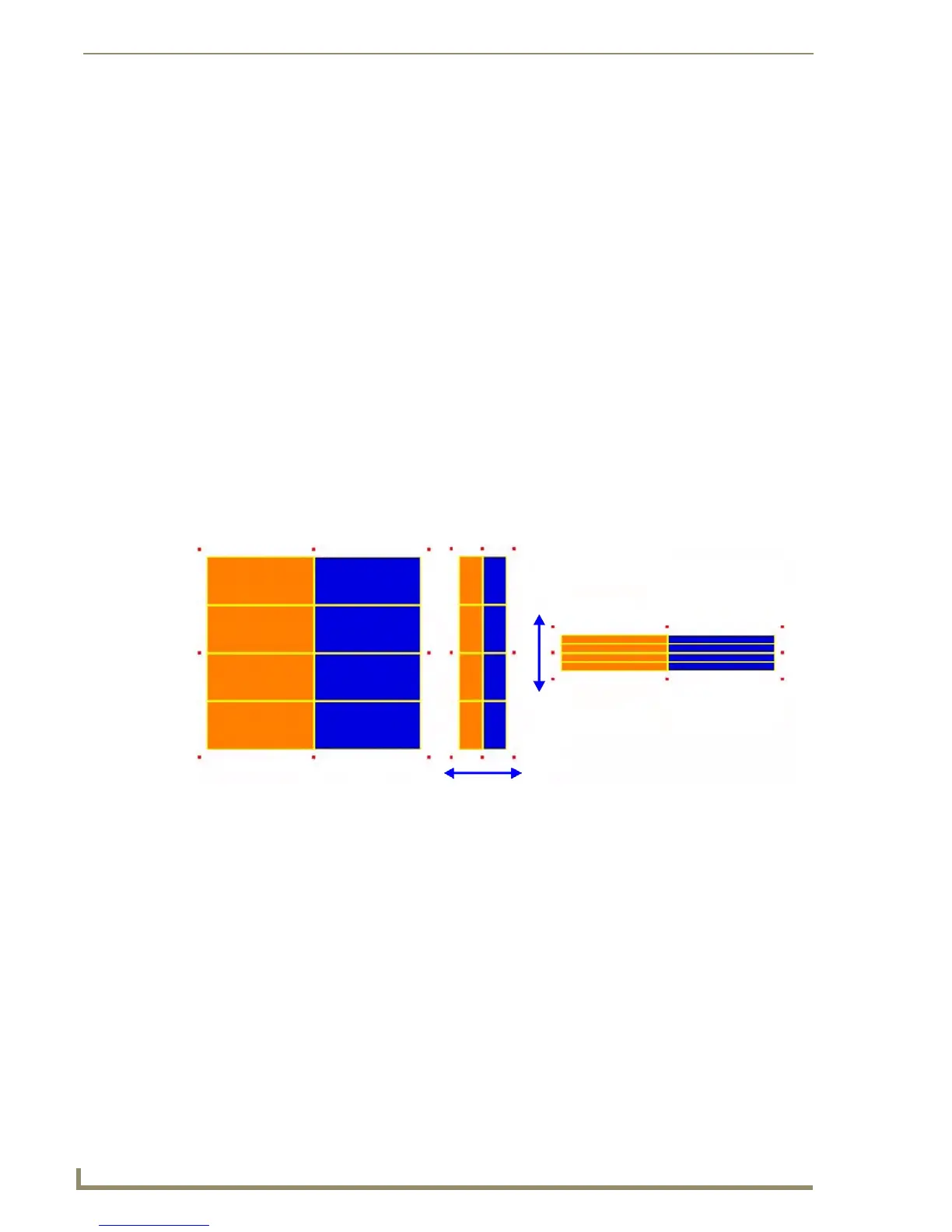
List Box Buttons - Resizing Capability
When a List Box Container is resized by dragging the center handles, the change in size is split evenly
between each row by adding/subtracting the change in size to the Row Height and Preferred Row Height
properties of the Container (FIG. 56).
If the change in size specified by the drag is not equally divisible by the number of rows, the
remainder is applied to the Preferred Row Height. If Preferred Row is 0, the remainder is
dropped.
The minimum height for each row is 4 pixels, plus the offset of the parent if the List Offset
Enabled (General) property is set to “yes”.
Use the corner resize handles to do a combination what the center handles do by resizing one
of the corners.
If the List Preferred Row is set to a non-zero value (i.e. 1), up to the number of rows present in
the list box, resizing maintains the size ratio of the preferred row vs. the other rows.
When a List Box Column is selected, only the right center handle is enabled for resizing.
When a single column is selected (not including the last column) resizing is limited to the
width of the selected column and the next column to the right. After resizing the column, the
next column to the right will resize to reflect the change.
FIG. 56 List Box Buttons - Resizing

 Loading...
Loading...