Animations and Tweening
164
TPDesign4 Touch Panel Design Software (v2.10 or higher)
3. Import the image file into TPD4 (via the Import button on the Images tab of the Resource Manager
dialog).
4. In a Design View window, create or select a button to which you wish to apply the chameleon
image. Keep in mind that the Chameleon Image state property is not available for Text Input,
Computer Control or TakeNote button types.
5. In the States tab of the Properties Control window, set the button's Border Name to None. Note that
at this point, the Chameleon Image property becomes available (directly beneath Border Name).
6. In the Chameleon Image property, click the browse button (...) to access the Resource Manager
dialog. Select the chameleon image (in the Image tab) and click OK to apply it to the selected
button.
Now that the image has been applied as a chameleon image, note that any portion of the image that exists
on the Red color channel now matches the color specified in the Fill Color state property.
Similarly, any portion of the image that exists on the Green color channel now matches the color
specified in the Border Color state property.
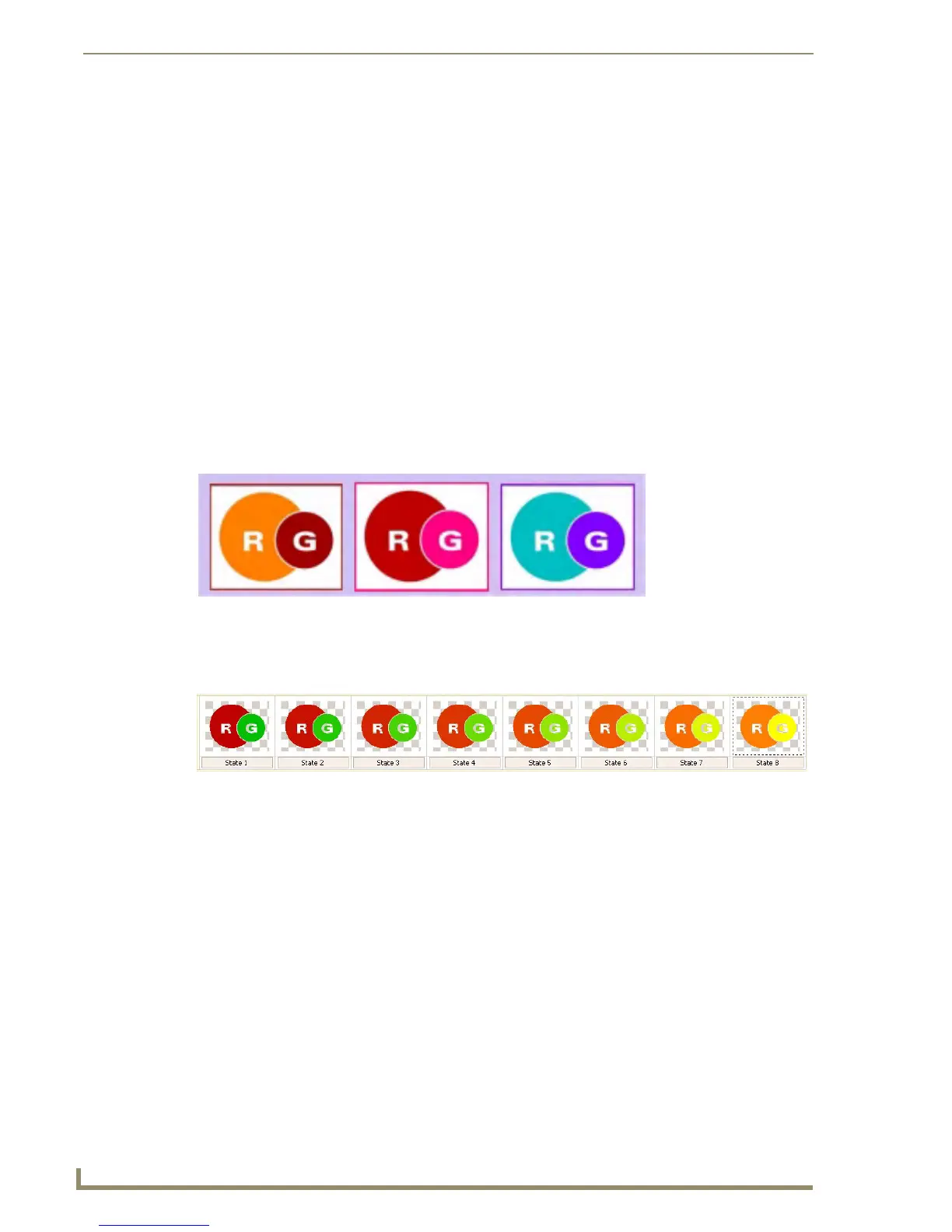
FIG. 76 shows a few examples of color changes resulting from changing the Fill and Border colors for
the button/state with the chameleon image:
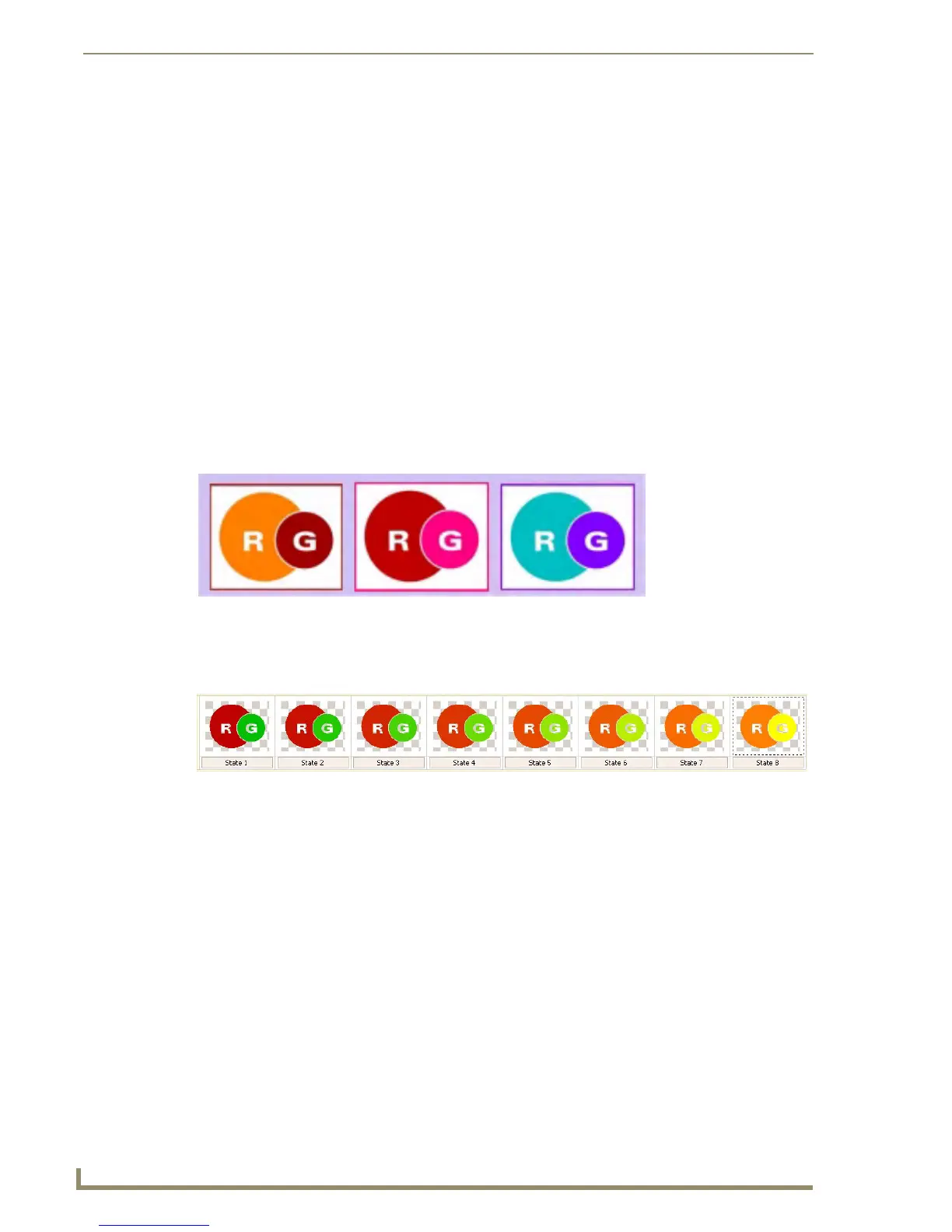
Since chameleon buttons rely on the Border and Fill color settings, you can use the Fill Color and Border
Color Tweening tools to quickly create color transition effects for each of the color channels (FIG. 77):
In fact, the Chameleon images can by used in conjunction with any of the other Tweening tools,
depending on what elements (Bitmaps, Icons, Text) make up your button.
Chameleon Images, Custom Palettes and G4 PanelBuilder
Chameleon images can be used in conjunction with custom palettes to create G4 PanelBuilder template
files that, when opened in the G4 PanelBuilder application, are capable of switching from one color
scheme to another without having to edit the buttons directly. For example, you could create a single
template file with four different color palettes that would allow you to use the same template to quickly
produce four different variations on the design - one color scheme for each design. The Color Schemes
feature in G4 PanelBuilder allow you to apply different "color skins" to a single template.
Since the Fill and Border colors are in turn associated with a particular color palette (which is saved as
part of the TPD4 project), the colors used to render the chameleon image will change if and when a
different color palette is applied to the template in the G4 PanelBuilder application.
In basic terms, chameleon images utilize the 4 color channels that comprise 32-bit PNG images to define
separate colorizable regions.
FIG. 76 Changing the Fill and Border colors for the button/state with the chameleon image
FIG. 77 Chameleon image tweening
 Loading...
Loading...