Working With Function Codes
141
PDesign4 Touch Panel Design Software (v2.10 or higher)
Working With Function Codes
Overview
In terms of designing buttons that interact with and control the various devices on the control system, In
TPDesign4, the term Function Codes refers to all three of the code types that can be assigned to buttons:
Channel Codes: Displayed in the upper-left corner of the button, the channel codes indicate
the port number and the channel code associated with the button. The channel codes represent
communication out of the panel to the master controller and are responsible for button
Presses, Releases and Feedback.
Address Codes: Displayed in the lower-right corner of the button, address codes in
TPDesign4 are similar to the Variable Text Codes in TPDesign3. The address code represents
communication from the master controller to the panel, causing the panel to do something (i.e.
change border, display a text string, etc.).
Level Codes: Displayed in the lower-left corner of the button, level codes represent bi-
directional communication between the panel and the master controller (i.e. the panel can
cause a change in a level setting, and a changed level setting generates feedback on the panel).
The easiest way to handle function codes is to create and finalize your touch panel pages and buttons
(with function codes) before generating the supporting Axcess or NetLinx program code. That way, in
case you have to change any aspect of the project (i.e. add/remove controlled equipment, test strings,
graphics, etc.), you can update the function code assignments in TPDesign4, rather than having to re-
write your code.
Function Maps tab
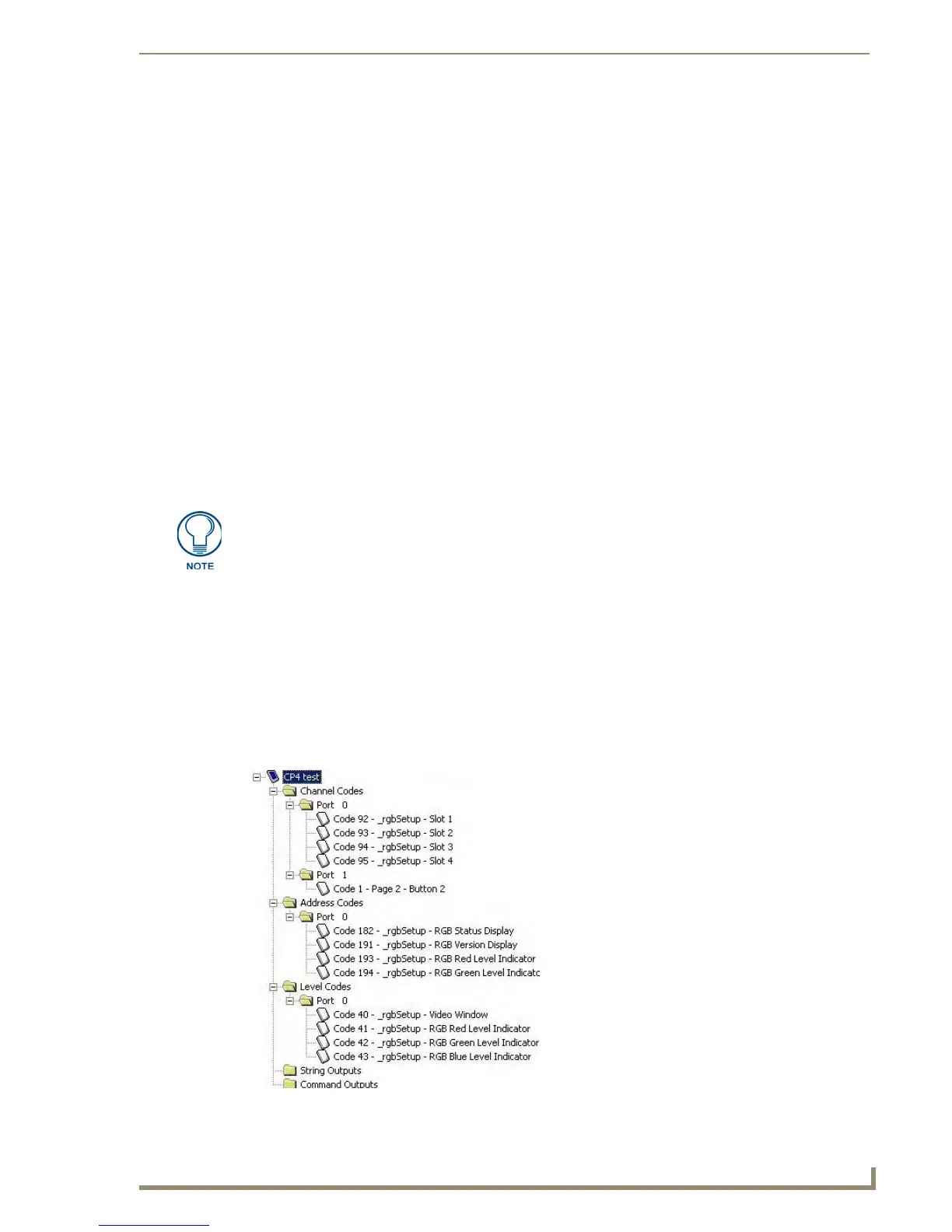
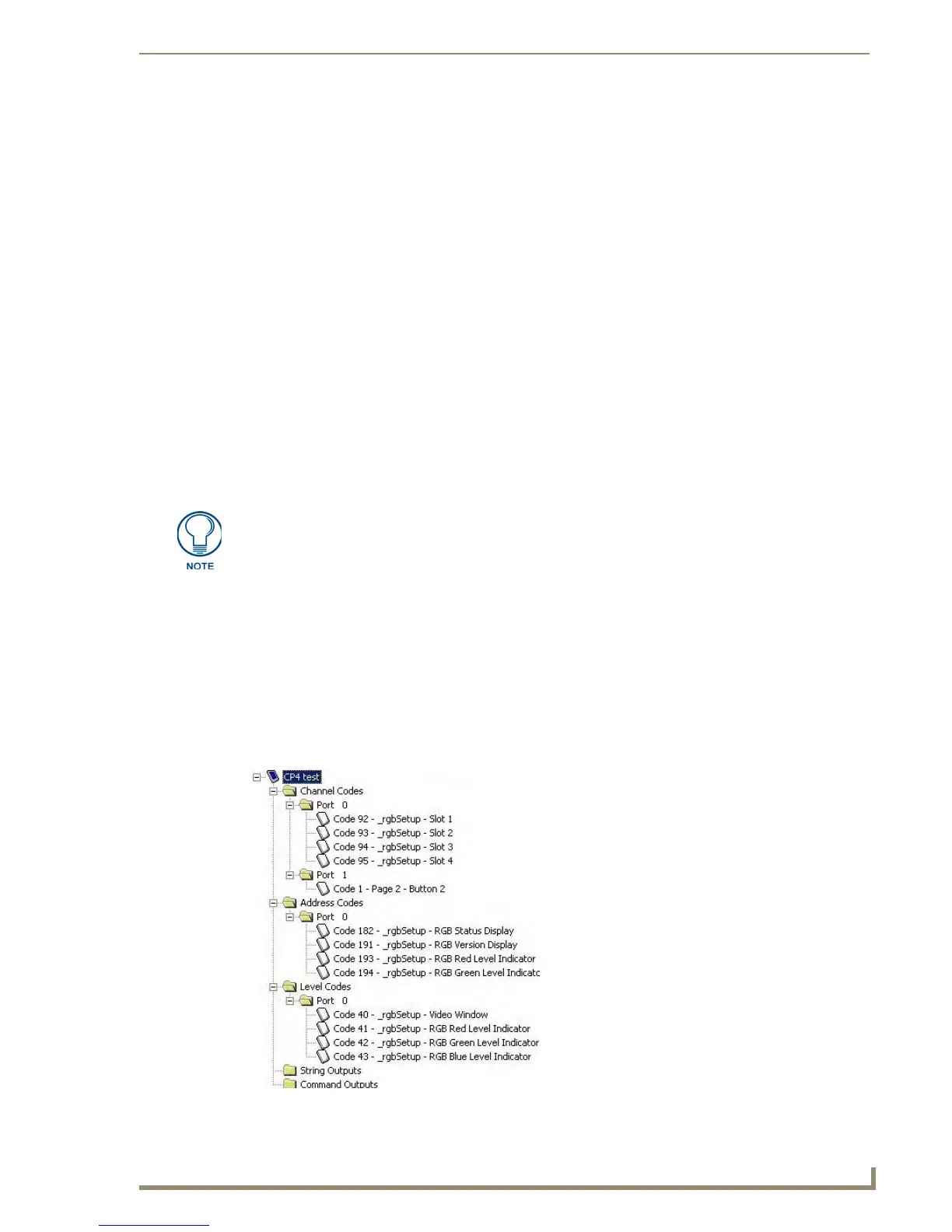
Click the Function Maps tab (at the bottom of the Workspace Navigator window) to view the Function
Code Map (FIG. 66).
Function Codes were known as Channel Codes and Variable Text Codes in
TPDesign3.
FIG. 66 Workspace Navigator window - Function Code Map
 Loading...
Loading...