1.12.8 Scroll area
A scroll area is used to display controls within a specified area. The coordinates of the
embedded controls refer to the upper left-hand corner of the scroll area. If controls are created
outside of the visible area, moving the visible area is enabled. All of the controls belonging to
the area must be embedded into the control tag as sub-controls.
When assigning the embedded control names and the Item_Data value, it is important to note
that they must be unique with respect to all controls belonging to the form.
Syntax
<control name="name" xpos="x position" ypos="y position"
width="width" height="height" fieldtype="scrollarea">
<control>…</control>
…
…
…
</control>
Touch operation
If focus is placed on a control that is currently not completely visible, the visible area is moved
until the control can be displayed in full.
Tab gesture
This gesture is forwarded to the script if the gesture cannot be assigned to an embedded
control.
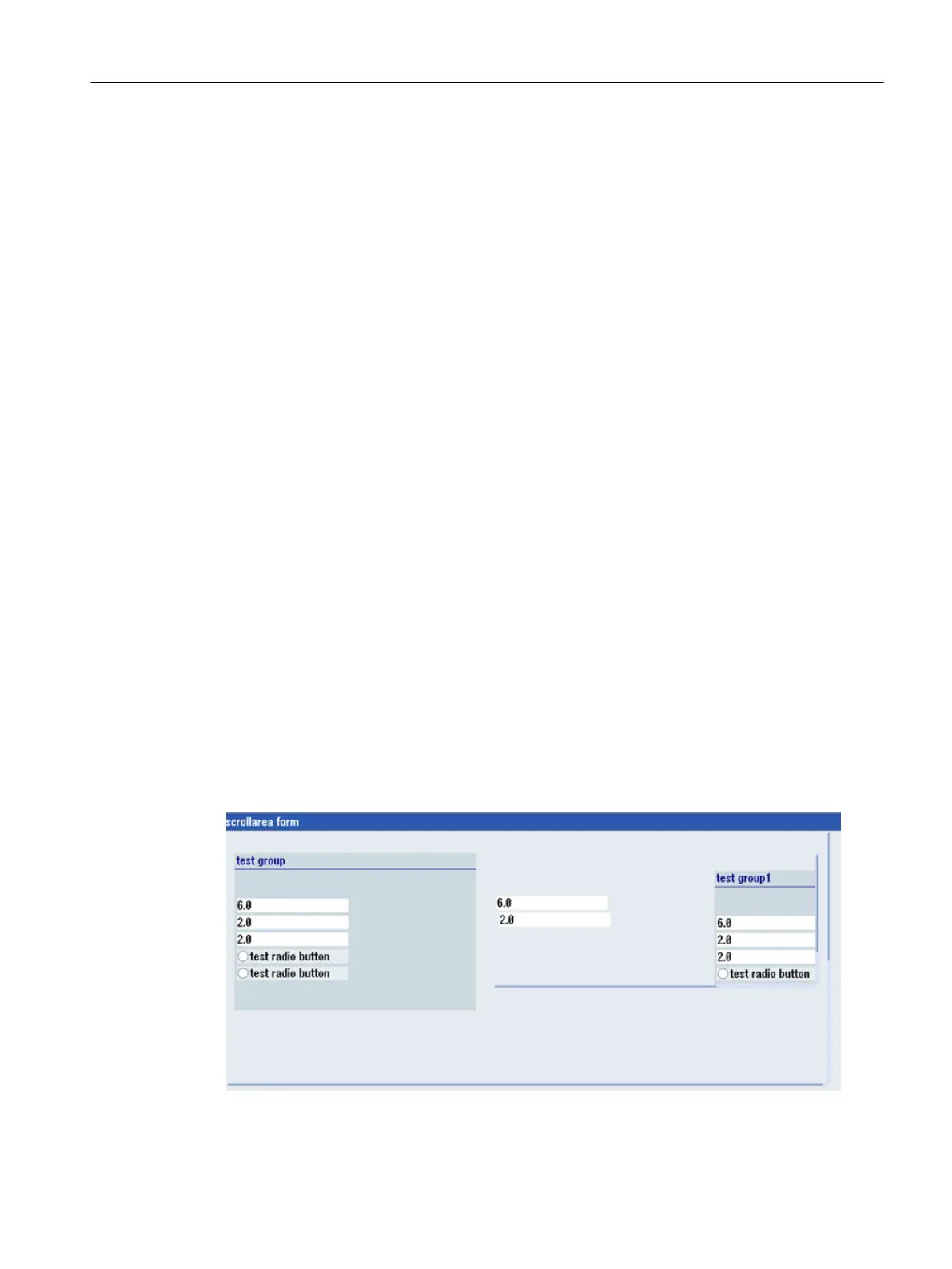
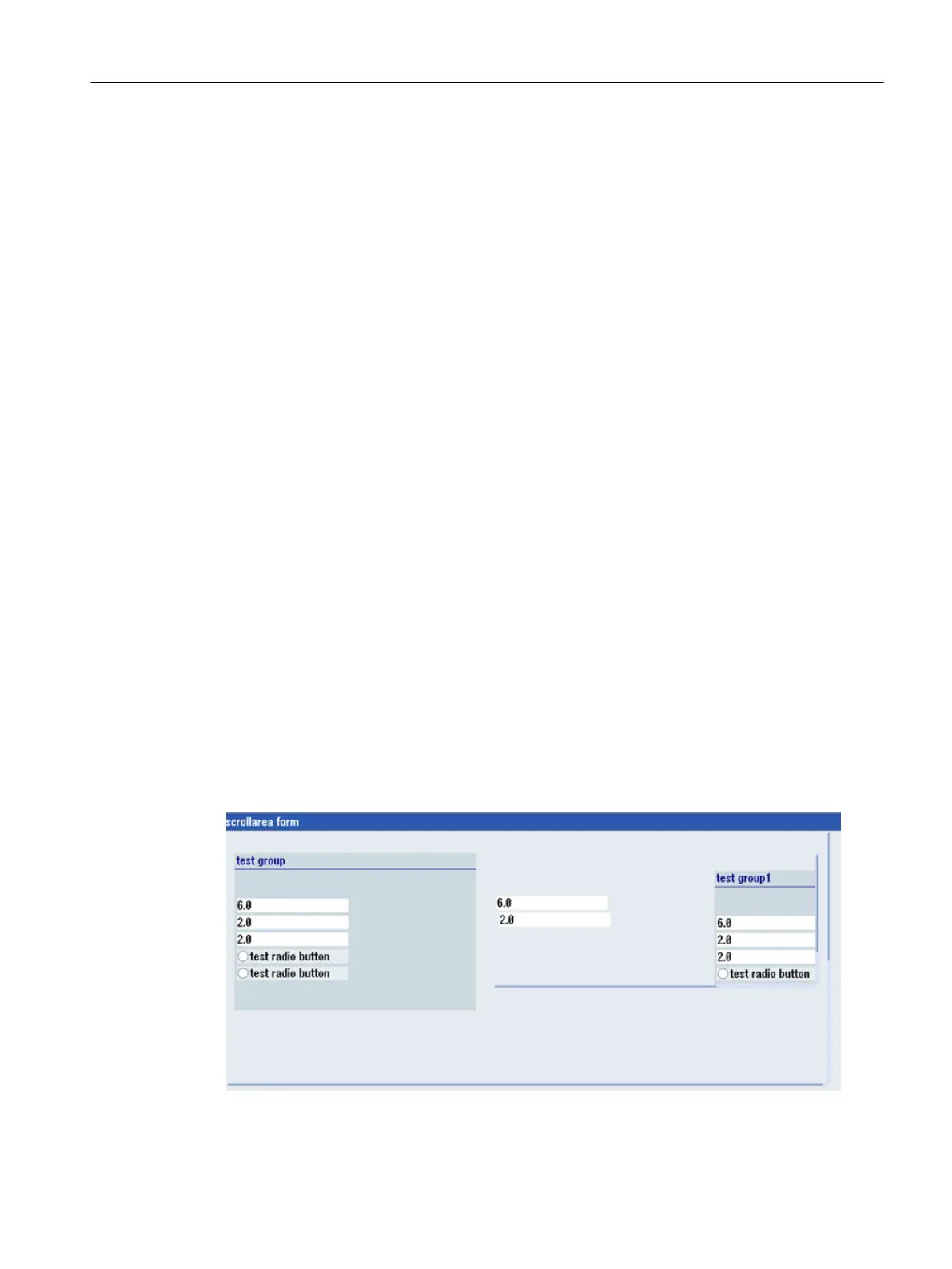
Example
Nested scroll areas
<let name="CB1" >1</let>
Generating user dialogs
1.12 Configuring your own buttons
Easy XML
Programming Manual, 12/2017, 6FC5397-1DP40-6BA1 163

 Loading...
Loading...